Tidak semua gambar (image) pada web yang telah kita buat diganti. Jika image tersebut berfungsi sebagai link/tombol, maka kita dapat menambahkan menu pull down agar tampilan website lebih menarik. Kita juga dapat membuat tombol dalam bentuk mouse over, dan lain sebagainya.
Pada bagian ini, kita akan mencoba membahas tentang teknik penggantian objek gambar menjadi latar belakang (background) agar kita dapat memasuk-kan beberapa komponen di dalamnya (teks maupun grafik).
1. Pertama, bukalah file index.html menggunakan Macromedia Dream-weaver. Seperti tampilan pada gambar dibawah ini:
 |
| Tampilan file indek.html |
2. Setelah file terbuka, tentukan terlebih dahulu image mana saja yang akan di jadikan latar belakang dan bagian mana saja yang akan dijadikan sebagai tombol. Sebagai contoh, klik image di bagian bawah:
 |
| Index_r4_c6.jpg |
3. Pada bagian Properties, tertulis Src=images/index_r4_c6.jpg. Hal itu berarti kita tidak dapat memasukan teks di atas gambar tersebut karena objek tersebut adalah image, bukan merupakan background. Tekan Del untuk menghapusnya.
4. Klik pada Background URL of cell untuk memilih gambar yang akan dijadi-kan latar belakang (background). Oleh karena nama file yang baru saja dihapus adalah index_r4_c6.jpg maka gunakan file tersebut sebagai latar belakang.
 |
| Form pengetikan nama file |
5. Ketikkan index_r4_c6.jpg pada kolom Bg.
 |
| penggunaan background |
6. Lakukan hal yang sama pada bagian lain apabila ingin dijadikan sebagai latar belakang agar kita dapat memasukkan obyek berupa teks, animasi, maupun gambar
Memasukkan Obyek
Obyek yang dimaksud dapat berupa animasi, gambar, maupun teks. Dalam Macromedia Dreamweaver proses memasukkan obyek sangat mudah karena sudah disediakan tool yang sangat lengkap. Anda tinggal memilih obyek apa yang akan dimasukkan. Berikut ini akan membahas masalah teknik memasuk-kan obyek berupa teks.
Memperbaharui situs web yang bersifat statis
1. Letakkan kursor pada tempat yang akan ditambahkan teks.
 |
| capture untuk penambahan teks |
2. Pada panel Properties, aturlah beberapa spesifikasi seperti nampak pada gambar berikut.
 |
| capture Properties |
3. Ketikkan beberapa kalimat yang berisi berita, kemudian aturlah format teks tersebut seperti nampak pada gambar berikut.
 |
| contoh penambahan teks baru |
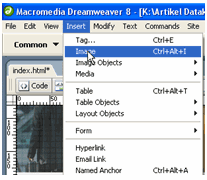
4. Anda bisa memasukkan image di antara teks tersebut. Untuk melakukan hal itu, pertama kali letakkan kursor di awal paragraf kemudian pilih menu Insert > Image.
 |
| main menu |
5. Pilih file gambar yang akan dimasukkan dalam dokumen tersebut.
 |
| capture mengatur image source |
6. Apabila berhasil memasukkan gambar, maka akan terlihat obyek terse-but berada di depan paragraf. Namun posisinya masih kurang sempurna karena susunan teks terdorong oleh gambar tersebut.
 |
| menambah image |
7. Agar tampilan lebih rapi, Anda dapat mengatur posisi gambar sehingga seluruh teks akan berada di sebelah kanan gambar. Untuk melakukan hal tersebut, pada panel Properties pilih Left untuk Align.
 |
| pengaturan teks portal//perkuliahanamg |


comment 0 komentar
more_vert